Remember the last time you went for a walk and got lost? How did I get here? What’s the way back? A downfall of confusion and irritation rushed down your veins while you were looking for a GPS signal. The same feeling we have when we use mobile applications with strange layouts and navigation UX. Hmm, I was looking for the Settings section, where do I click now? What is this screen?
Mobile navigation is like a compass that guides users through the digital realm. It has become a paramount aspect of every successful application or website because without proper guidance people will wander endlessly through frames. Which results in immediate de-installation of the product. Still, designing a perfect mobile navigation user experience (UX) with an ever-expanding landscape of devices, operating systems, and user expectations is near impossible.
Yet you can get closer to perfection. Prepare to uncover the secrets of effective guidance, including intuitive gestures, thoughtful visual cues, and strategic information architecture. Discover how to optimize screen real estate, embrace minimalist design, and harness the power of microinteractions to create memorable user experiences that keep clients happily sailing along.

Current trends in mobile navigation UX
Before diving into the details, let’s take a quick look at the tendencies shaping the landscape. UX design is a constantly evolving field, and new practices emerge over time, changing our attitude to the long-present rules. So what gave you power yesterday, will be confusing for the people of today. Think about it as if you have to use an old Nokia cell phone to order a pizza. It will work but not as great as a smartphone with a Doordash app.
In recent years, we have witnessed several notable trends:
Simplified navigation: mobile users prefer an intuitive and straightforward route. So opt for minimalistic and easy-to-understand menus & icons to enhance the overall experience and make it easier for people to find what they’re looking for.
Thumb-friendly design: with the increasing use of smartphones with larger screens, we need to focus on optimizing mobile navigation for one-handed use. Placing important navigation elements within the thumb’s natural reach is vital for usability and convenience.
Gestures: with our busy lives, they have become an integral part of mobile interfaces. Swiping, pinching, and other moves provide us with more interactive and intuitive ways to browse through mobile apps and websites.
Bottom navigation bars: together with a thumb-friendly design, consider placing menus or key actions at the bottom of the screen due to its ease of reach. This approach will provide quick access to primary options while keeping the top of the screen less cluttered.
Floating action buttons (FAB): it hovers above other elements and usually provides a prominent call to action (CTA). Use them for key actions like adding items, composing messages, or accessing common features, offering a convenient way for clients to interact with the app.
Hamburger menus: despite some debates about their effectiveness, this element is still commonly used for mobile navigation. It’s not a surprise, because, with them, you can hide less frequently touched options behind a menu icon, reducing clutter on the main screen.
You don’t need to cramp all the design trends into your application. It’s better to pick a couple of them that suits your concept and integrate them into the project step-by-step without spreading your effort thin.

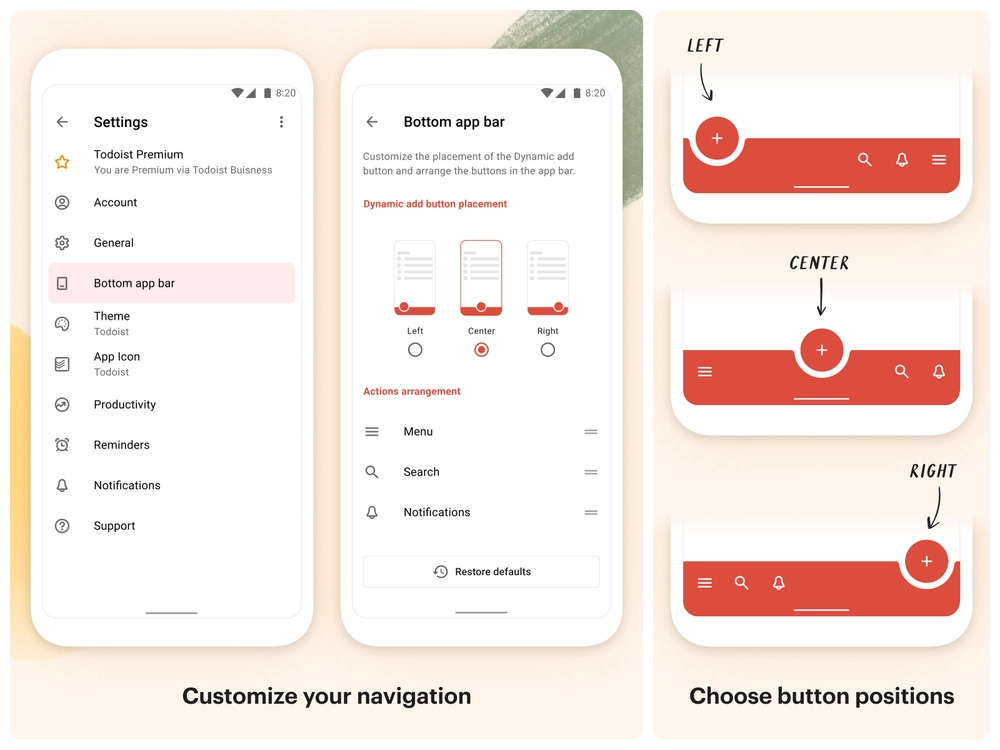
Customize the navigation on Todoist Android by Alex Muench
Understanding the route ahead
To create a remarkable mobile navigation UX, you need to establish clear goals and criteria for your team’s success. You can’t craft a good map without knowing where to go, right? So here are the key steps for you to consider:
Define the purpose: understand the primary purpose of your mobile application. Is it an e-commerce app, a social media platform, an e-learning portal, or something else? This will help you determine the main objectives of your navigation system.
Identify user personas: define your target audience and try creating user personas. It is an archetypal representation of a client in design thinking. These images are derived from the needs, goals, and observed behavior patterns of a particular user segment to create a fictitious representation of a potential customer. To build a persona, consider demographics, possible behaviors, preferences, and goals. This will help you align your navigation UX with the needs of your users.
Determine people’s goals: discover the primary tasks or actions that your clients are likely to perform within your mobile app. For example, making a purchase, finding information, connecting with friends, or accessing specific features. These user goals will help you build suitable structures and paths.
Analyze user flows: study potential competitors, then map out the typical user flows within the applications. This way, you will understand the different paths people might take to accomplish their goals. You will be surprised at how many routes people might find or expect. As a result, you will identify key entry points and ensure smooth navigation between different sections.
Prioritization of content and features: think about the most essential content and features of your app. Determine what should be easily accessible from the navigation menu and what can be placed in secondary menus or submenus. Then prioritize the content based on people’s needs and frequency of use.
Consider navigation patterns: explore different patterns such as bottom navigation bars, tab bars, hamburger menus, or gestures. Choose patterns that suit your app’s content structure and align with user expectations.
Keep it simple and intuitive: aim for simplicity and clarity in your navigation design. Avoid overwhelming users with too many options or complex hierarchies. Use familiar iconography, labels, and terminology to make navigation intuitive and easy to understand.
Conduct user testing and feedback: test your navigation design with real users and gather feedback. Observe how people interact with your app and identify any pain points or confusion. Once you get enough insights, iterate your design.
Measure success metrics: define success metrics that align with your app’s goals. These could include metrics like task completion rates, time spent on key features, or user satisfaction ratings. Continuously measure and analyze these numbers to refine your navigation UX over time.
By following these steps, you can gain a better understanding of your goals and criteria before designing a mobile navigation UX. This way, you will avoid falling into pitfalls along the way. Just remember to iterate and evolve your concept based on user feedback and data-driven insights.

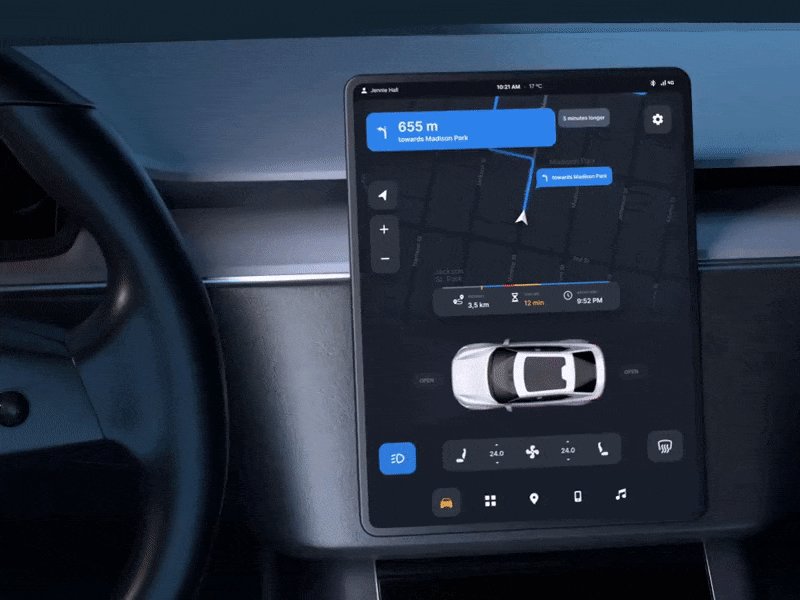
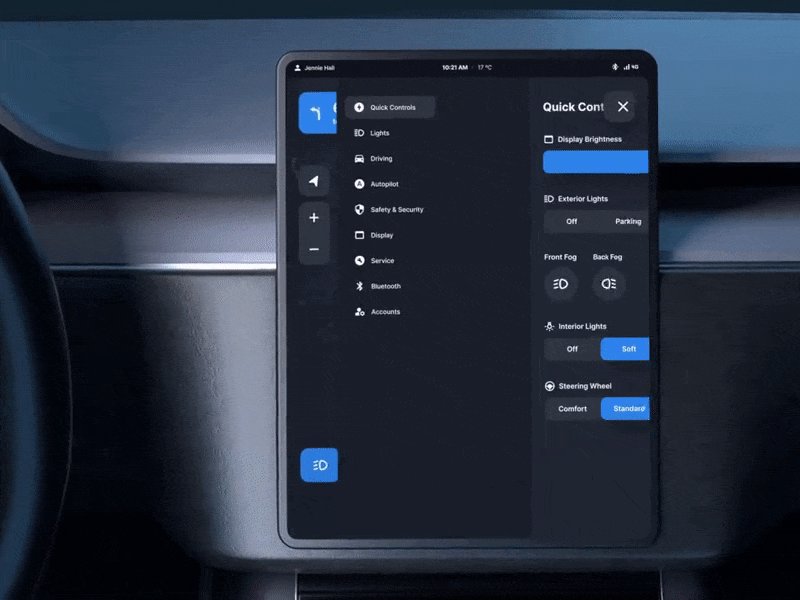
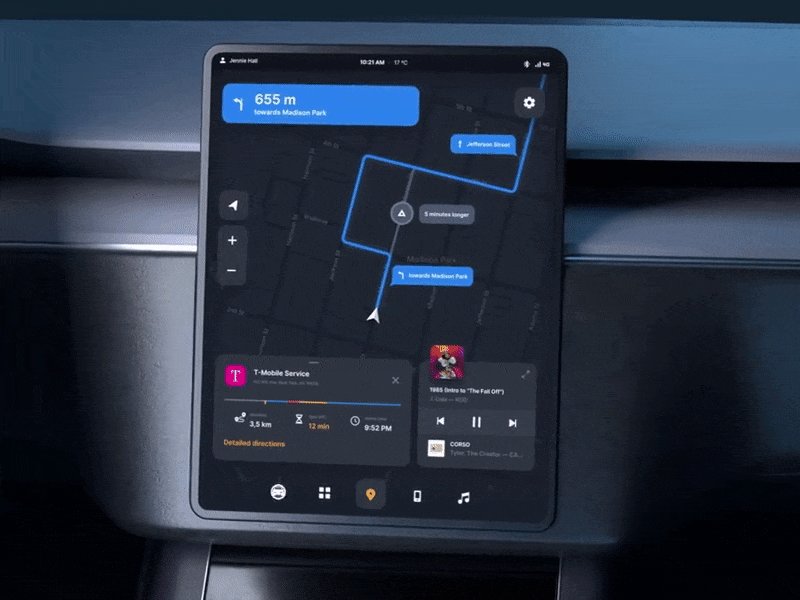
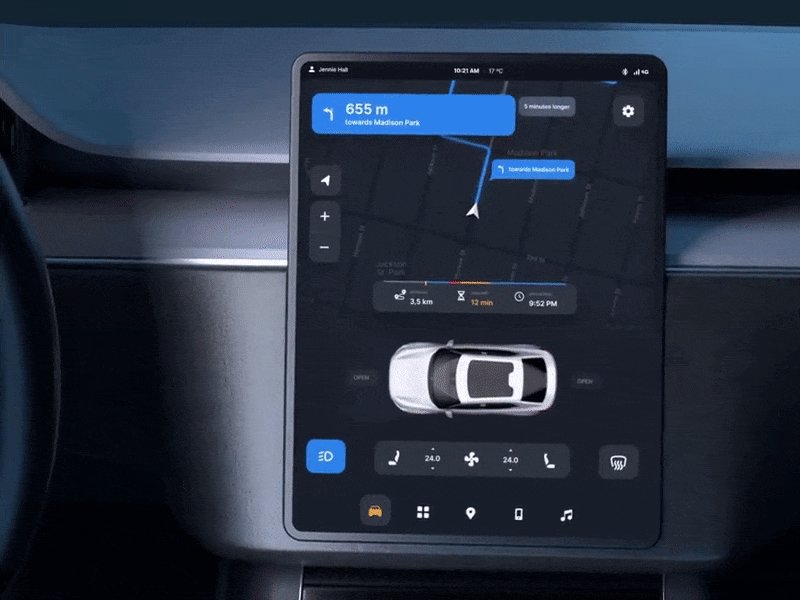
Car UI Dashboard by Conceptzilla
Designing the perfect structure
Once you’ve set the goals and marked the path, time to get to the actual design. Crafting an effective navigation structure is also crucial, as it lays the solid foundation for an exceptional mobile UX. Consider the following aspects when designing the layout:
Accounting for features that aid navigation
Options like search, filters, and sorting are essential — they are perfect shortcuts. You need to not only incorporate these features but place them in UI strategically. The search functionality and sorting features at the top of the screen will help people quickly find items in an online shop without browsing hundreds of other things. If you place them somewhere else, they will interfere with the bottom navigation bar or floating actions.
Information architecture
Define a clear and logical information architecture for your mobile app. Otherwise, people will likely be overwhelmed or confused. Browse through your content and features, then organize them into categories and subcategories based on their relationship and hierarchy. It’s better to make important information glanceable and place it higher than other items. For instance, card balance, number of items in the cart, time, distance, etc.
If you have lots of statistics, pack them into diagrams with additional numbers available in a draggable overlay or another frame. Moreover, you need to remember that your target audience is not a group of geniuses: they don’t have the time or knowledge to figure everything out. Use familiar terminology with simple language, and avoid creating deep or complex navigation structures.
Creating a cohesive flow and structure
Remember the GPS tracker I mentioned in the beginning? Well, people need an easy way to switch between frames without using such a “tracker”. Map out a logical flow for your mobile app, ensuring that users can navigate seamlessly between different sections. Organize content hierarchically, with primary sections easily accessible from the main navigation menu.
Utilizing color and other visuals
Colors are beacons for our eyes in this world and the main transmitters of information. That’s why you need to pay attention to the color scheme you pick. Too much color can be overwhelming while too little of it will make UI look bland and raw. So leverage color and visual cues to guide users and differentiate navigation elements. Use contrasting colors for active or selected items and employ subtle animations for visual feedback.

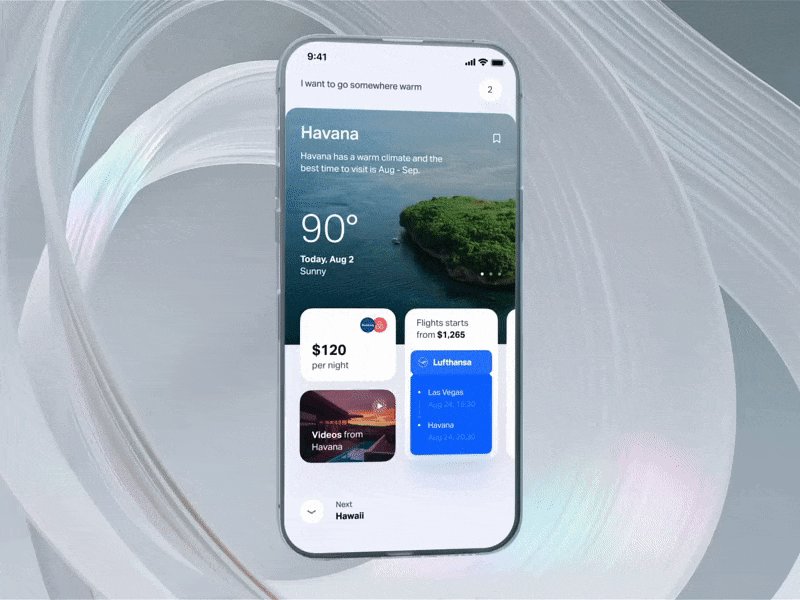
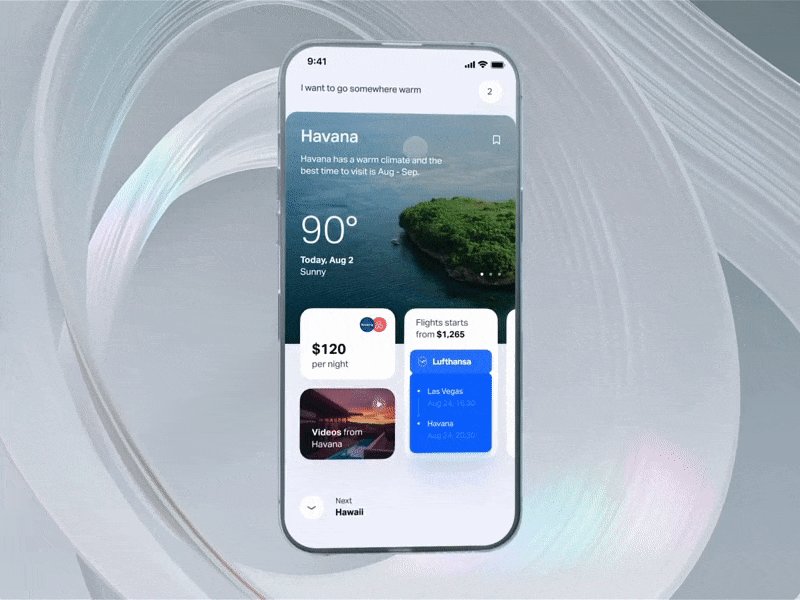
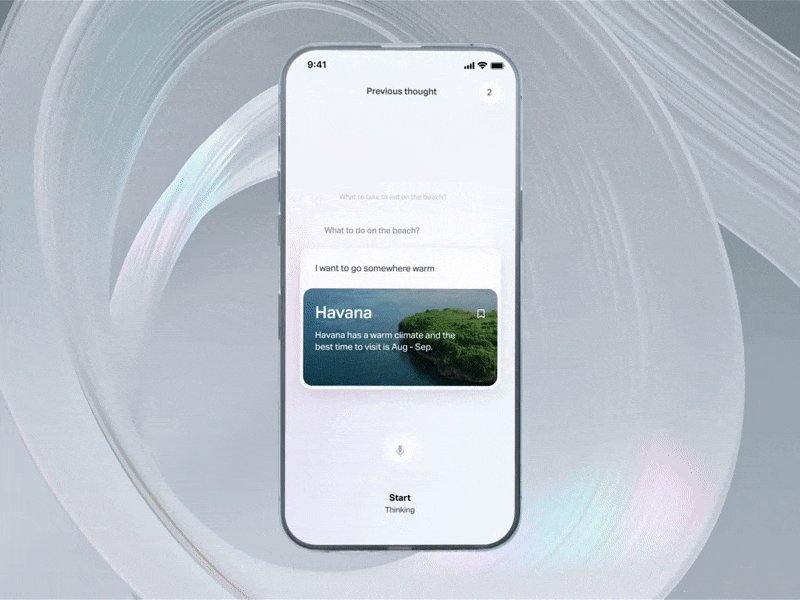
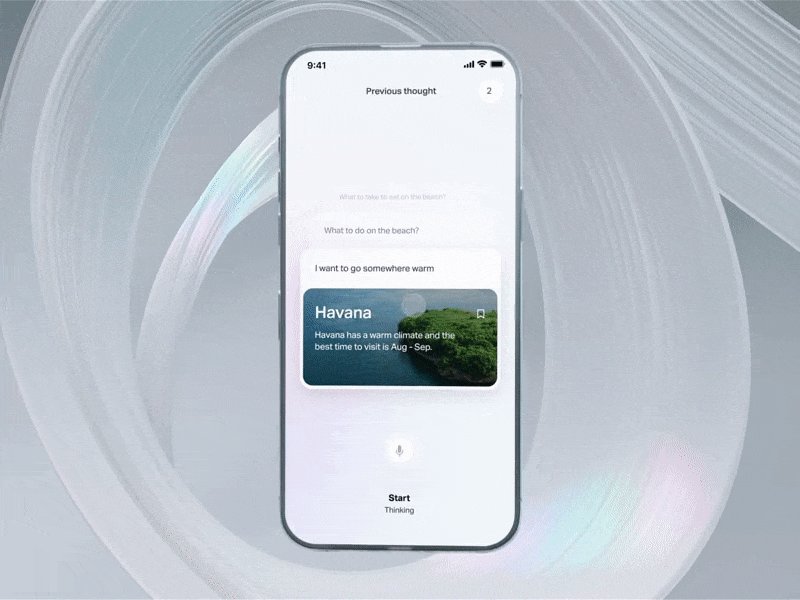
Thought navigation for Imagica iOS app by Gleb Kuznetsov
However, be careful and remember about sufficient contrast for legibility, especially if your target audience includes elderly people or people with special powers. Otherwise, they won’t be able to use your product at all. When designing, take advantage of W3C accessibility guidelines and services like Coolors. Go for white or subtle backgrounds with drops of color in the most important parts of the interface. Remember, that when it comes to actual UI, convenience and ease of use stand above the beauty.
Visibility and consistency
Make sure your navigation elements are visible and have the same style throughout the app. Use familiar UI patterns and placements to avoid confusing people. For instance, apply persistent navigation elements like bottom navigation bars or sticky headers to provide constant access to key sections.
To avoid possible mistakes or confusion, create a UI kit with all the colors and fonts used in the project as well as elements. You can reuse them without accidentally breaking the visual consistency. What’s more, this will help you support the product’s branding style.
If you are short on time and don’t want to create unique elements for mobile navigation, consider opting for standard components from official Human Interface Guidelines (iOS) and Material Design Guidelines (Android). On one hand, these elements are pretty common, so people will instantly grasp their meaning. On the other hand, they are standard, so they will reduce the creativity levels. So your app won’t stand out visually among the competitors.
Contextual awareness
Context plays a vital role in design: it enriches the experience and adds new meanings to the options. You will enhance the navigation experience if you use contextual cues. Display relevant information and navigation options based on the user’s current location or task. For example, show features related to the current context within a specific option or section.
Feedback and affordance
To establish a connection between the user and your application, provide visual feedback to people when they interact with navigation elements. Use animations, micro-interactions, color changes, or haptic feedback to indicate button presses, transitions, or loading states. Ensure that interactive elements have clear affordance to indicate their clickability or tappability. This way, your potential clients will have an emotional bond with your product and enjoy using it.
Remember that designing a perfect navigation structure is an iterative process. Continuously gather user feedback, analyze user behavior, and make improvements based on data-driven insights to create a seamless and intuitive mobile navigation UX.

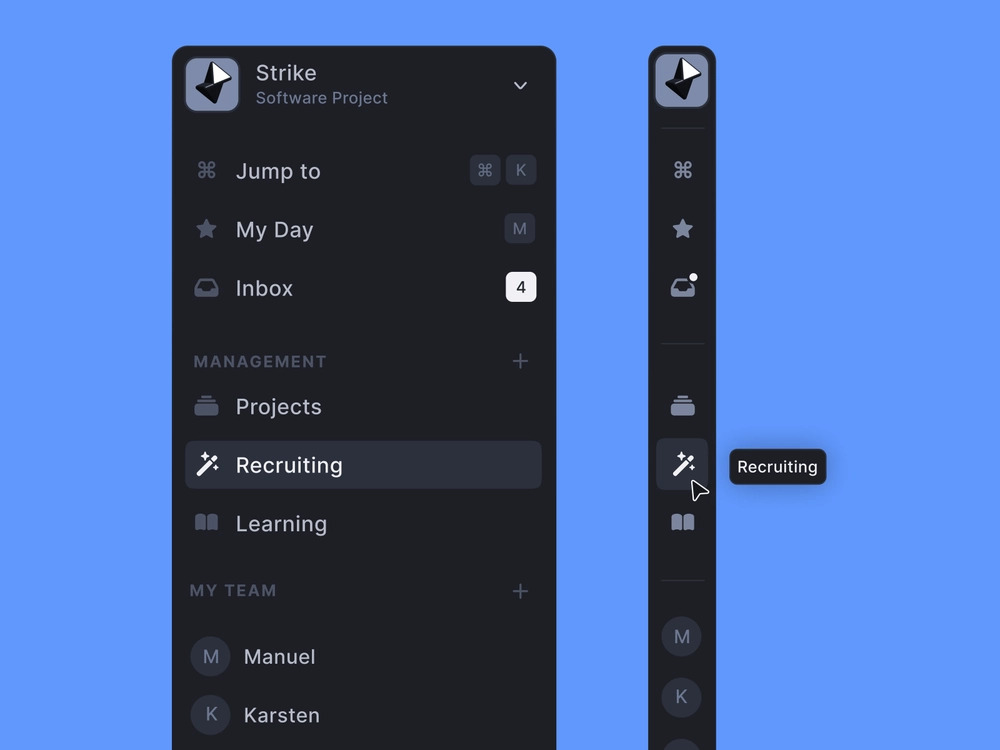
Sidebar Navigation by Johannes Gerber
Adding final touches
After planning and creating the concept, there is the last stage: optimizing the route which involves refining the experience and ensuring ease of use. Here is what your team can do to polish the result:
Keep enhancing the overall user experience: focus on delivering a delightful experience by implementing design principles such as consistency, accessibility, simplicity, and clarity. Consistent visual language and interaction patterns help users navigate effortlessly. There is no perfection, so always look for various opportunities to improve the concept.
Minimize the need for manual input: reduce friction by minimizing manual input requirements. Take advantage of autofill functionality, provide pre-populated forms, and offer smart suggestions to expedite the navigation process. For instance, you can include a voice assistant or chatbot that will serve as a shortcut to other frames.
Explore different testing approaches: apart from standard practices, employ A/B testing to evaluate alternative navigation designs and gather quantitative data on user preferences. Additionally, conduct usability testing with real users from the target audience to gain insights and identify pain points in the navigation flow. Observe how people navigate through your app and see if there is any confusion. You will be amazed at the ways your clients expect and discover. Iterate your design based on the insights gained from testing.
Mobile navigation UX patterns
Instead of reinventing the wheel, you can use standard layouts for building navigation structures:
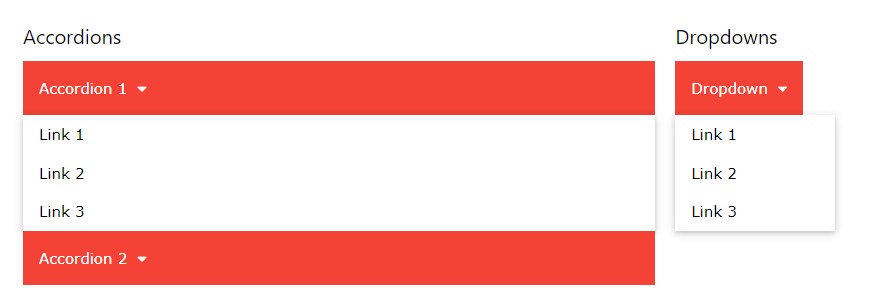
Accordion navigation: it is a common strategy that works well for multiple levels of navigation. It allows users to open and collapse menus, making it suitable for browsing through different layers of content. The advantage of this element is its ability to squeeze the navigation cake in a compact and organized manner. Don’t mix it with the dropdown menu: the accordion will push down the content, while the dropdown lays over the content.

Billboard pattern: this one involves displaying important mobile navigation items more prominently. The pattern highlights the most crucial or frequently used items, making them more visible, so it’s easier for users to access them. Take advantage of this UX pattern for improved visibility and quick access to essential navigation options.
Slide-in menus: they are commonly used for mobile navigation when there are numerous sub-items. It involves a comprehensive menu of options that slide in horizontally from the side. The point is that they allow for a larger number of navigation options to be displayed. Especially if you have limited screen space.

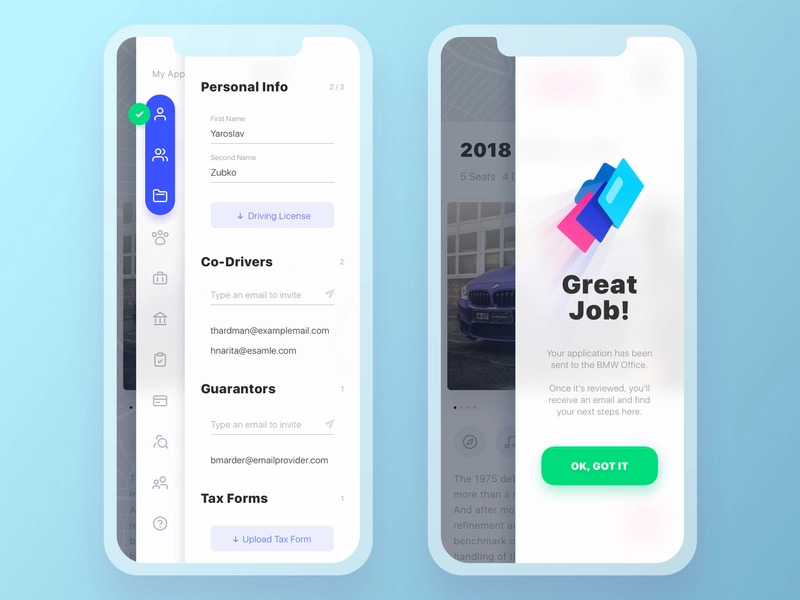
Get Wheels. Application Page by Yaro Zubko
Scrollable navigation: it allows users to view navigation options in a continuous, scrollable list or menu. With this system, people can scroll directly to a certain feature and quickly find what they are looking for. Leverage such navigation to break up large menus into easily accessible sections and create an intuitive and engaging user experience.
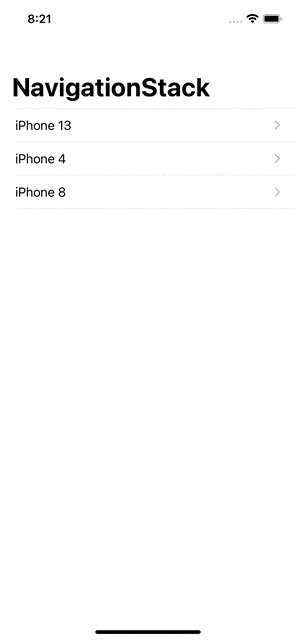
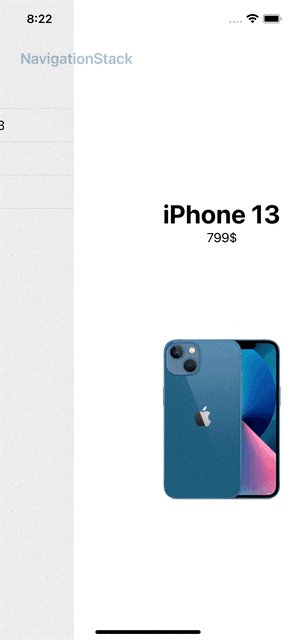
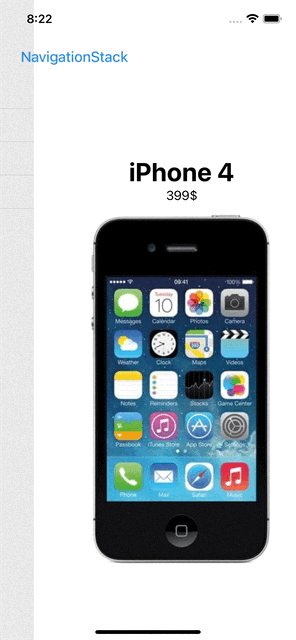
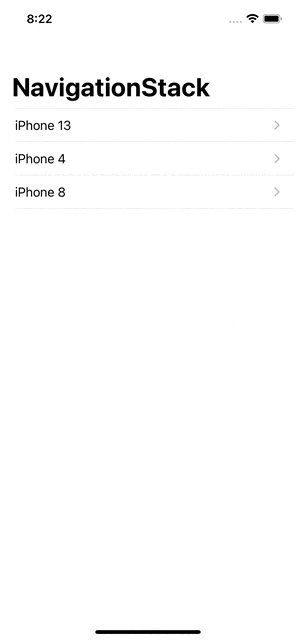
Navigation stack: this is a pattern where you stack previous sections under each other like a breadcrumb trail. It allows people to move back through the navigation levels. So they have a clearer sense of their path and can backtrack easily. Use a navigation stack to enhance the flow and enable the users to go back effortlessly.

Large clickable cards and bottom sheets: these elements improve navigation speed by displaying options immediately. Thanks to the size, they offer a touch-friendly interface for easy interaction. Remember the thumb-friendly design? Bottom sheets are all about that. What’s more, you can utilize available screen space effectively. At the same time, large cards work perfectly for people with special powers and make the info glanceable.
Summing it up
Mobile navigation UX is a really complex sphere that plays a pivotal role in shaping user experiences and driving success for apps and websites. By understanding your goals, designing a robust structure, and adding final touches that enhance the overall experience, you can create a seamless and intuitive navigation system. Remember to prioritize user-centered design principles, leverage visual cues effectively, and iterate through testing and optimization. By perfecting your concept, you will significantly improve user satisfaction, engagement, and conversions.
Want to make your app or website a user magnet, setting you apart from the competition in today’s mobile-first world? Reach out to our team and let’s build a versatile product with a polished UI/UX.
