No one likes to do the work that has already been done by someone else — it’s a waste of time. In software and app development, it means writing chunks of code from scratch instead of using ready-made solutions and toolkits. If you are familiar with this pain and want to improve your team’s working process, then this article is for you.
During the iOS app development, our programmers stepped into the I’ll-do-it-myself trap many times. Instead of borrowing a polished solution, each of us kept creating our own little workarounds. Once we realized that decision was wrong, we started to apply ready-made solutions and re-use toolkits for working with iOS.
In this article, we want to share with you several components made by the Shakuro developers. They were tested and proven over time in our projects. With these frameworks, you can improve efficiency, increase code quality, help newcomer programmers integrate into the process, and save lots of time for the more pressing issues.

Food delivery app concept by Conceptzilla
Tool to access and integrate CoreData
Swift CoreData is an object-oriented data management system. It’s an Apple native framework for accessing databases. It looks simple, however, often leads to numerous issues. For example, the developers who rarely deal with this framework, have a long and hard time getting on with it. Moreover, integrating CoreData into a project is painful: it has a steep learning curve and brings tons of bugs.
To ease this process, we’ve created a wrapper that irons out all the difficulties. You just need to connect PoliteCoreData to your project, type in two lines of code, and start using the system. It will decrease possible crashes, shutdowns, etc. PoliteCoreData also supports incremental migration that solves problems migrating between not neighboring versions (e.g version 1 to version 5).
Of course, there are third-party libraries that provide similar features. For example, a popular MagicalRecord. However, it has a few considerable flaws, and it showed poor results in Shakuro’s projects. That’s why our developers prefer using PoliteCoreData when working on iOS applications.
Library to manage asynchronous code
If you have projects with neverending changes in business logic, then you know how hard it is to implement any modifications in them. Without encapsulating these changes into operations, they will be rather painful because the business logic is spread across the whole application. So when you switch or remove features, there are higher chances of bugs popping out.
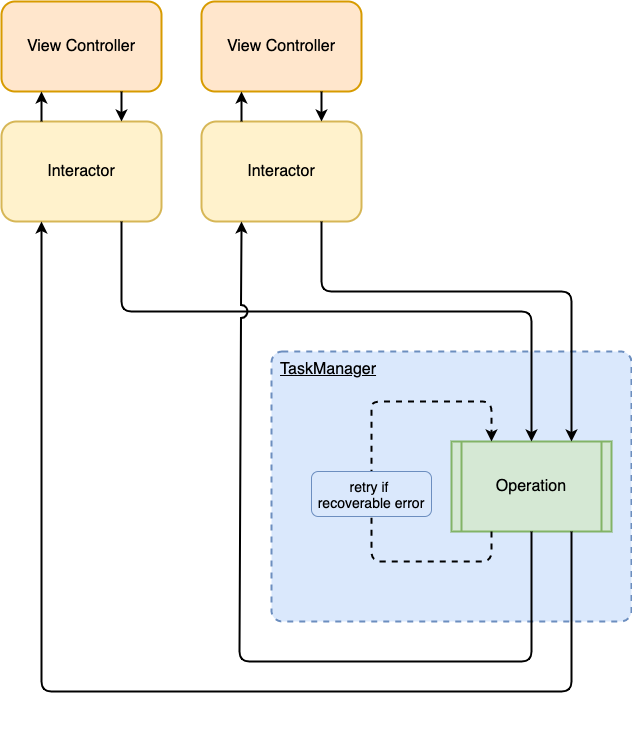
Task Manager is a library we made from scratch that allows you to isolate asynchronous and background code. Then you organize it into separate operations and create interactions between them. This helps to separate business logic from UI and reuse operations across the app.

With Task Manager, you can encapsulate work with the server, database, and other background operations into unit-like operations or tasks. Just connect this library to your project and you’re all set.
Way to improve app navigation
While working with iOS, we often come across issues with navigation and its management. You need to track screen switching, its transitions, and user flow direction. Especially if the re-direct is created outside of the app, like from a push notification.
To organize and control the navigation, we created Router. It has access to all controllers, and it helps you manage the navigation without thin-spreading it across the whole application.
Framework for accessing Keychain
Keychain is a secured storage for various certificates, keys, and passwords. In iOS, it also stores users’ credentials like logins. This data is decrypted and can’t be stolen. Unfortunately, the system framework for dealing with Keychain is low-level, so it’s not very convenient to use. You have to write additional functions or classes to hide this low-level code from the rest of the application.
Our Keychain framework is a well-designed wrapper for the low-level library to access Keychain. With its help, you can get rid of unnecessary code chunks, without spending precious time figuring out how the library works. What’s more, it allows you to add, remove, and read codable objects from the storage.
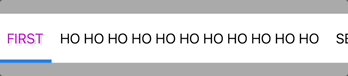
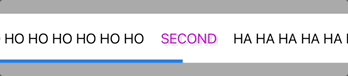
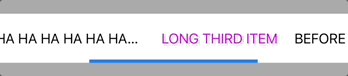
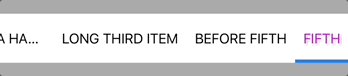
Make an infinite horizontal scroll
Horizontal scroll is a very popular animation in mobile applications. It’s often used when there are rows with lots of items or cards to show. However, what to do if you need an infinite scroll? That is, when the line reaches the end, the first element reappears and the animation starts over. Yes, there are ready-made UI controls with this option, however, most of them start malfunctioning in some situations.
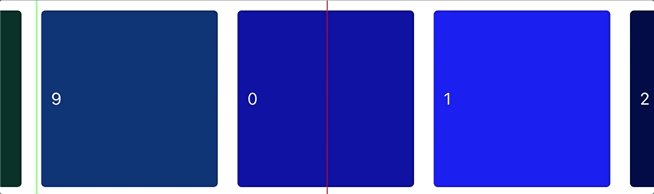
That’s why our team created a Swift library that allows you to add an endless horizontal scroll to different items. InfinityScrollView has various configuration options:
Fast deceleration rate
Snap to center item
Configurable snap deceleration animations

With this library, you can create eye-catching and easy-to-use scrolling animation in no time.
Swift component for ViewControllers
In iOS development, ModelViewController architecture (MVC) is used. To manage Views that display all the graphics, we use various controllers. It often happens that you need to stack these controllers on top of each other, as in a nested doll. Of course, there are native containers like TabBarController or NavigationController. However, they have certain limitations. Sometimes, these native Swift view controllers are not enough because UI/UX designers love to create custom transitions or hierarchies.
To fulfill these needs, Apple provides an API where you can re-create TabBarController or NavigationController manually. Why? For instance, NavigationController used in lists can’t include another controller of the same type — you can’t make a bag with a bag. Nevertheless, sometimes you have to create one. Since you need to do it manually every time, it’s not very convenient.
That’s why we created ContainerViewController. It’s a Swift component that allows you to present child controllers in the parent container. This component is more flexible. It’s not isolated, so you can apply changes if needed.
ContainerViewController has various presentation animations:
Push
Pop
Fade
Custom
Several small libraries to enhance iOS development
CommonTypes is a huge pack of tools that will be helpful while working on applications. They are aimed at solving different tasks. For example, it offers a tool to create standard fade animations. You will also find means to validate user e-mail according to a certain pattern. There are a few other helpful tools to handle Swift errors, oversee keyboard animations, form MD5/SHA hashes, generate color HEX, etc.
Swift library to integrate Alamofire
Alamofire is one of the most popular libraries that developers use to deal with the network in an app. It’s open-source and wraps various networking tools into a pretty-looking interface. When implementing this library, a team should keep in mind a list of requirements, and write a code to integrate Alamofire. Usually, these requirements and the code are the same for most applications.
That’s why Shakuro created HTTPClient. It is a Swift library designed to abstract away access to Alamofire, and it follows those requirements. The main purpose of the HTTPClient component is to encapsulate endpoints description inside some network abstraction layer to avoid calling Alamofire directly. Enums are used to define endpoints. This allows making compile-time checks for correct API endpoint accesses.

Generally speaking, instead of writing that code for Alamofire every time, you can just integrate the HTTPClient wrapper with minimal changes.
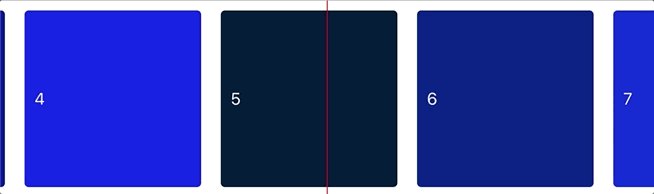
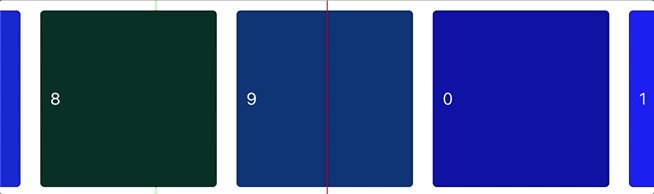
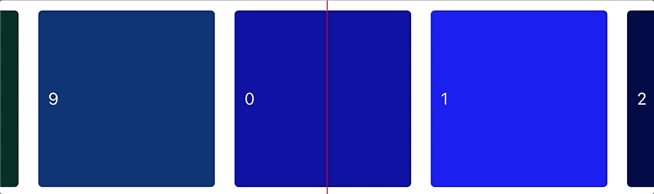
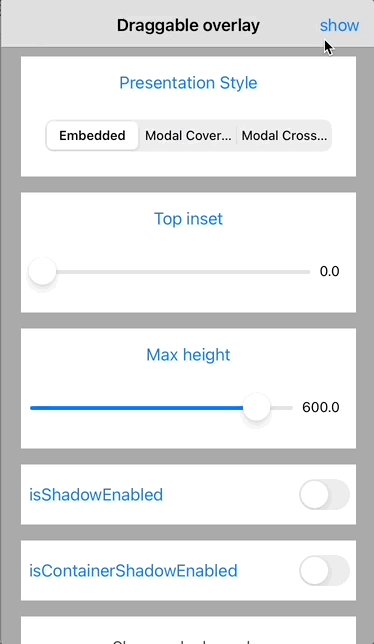
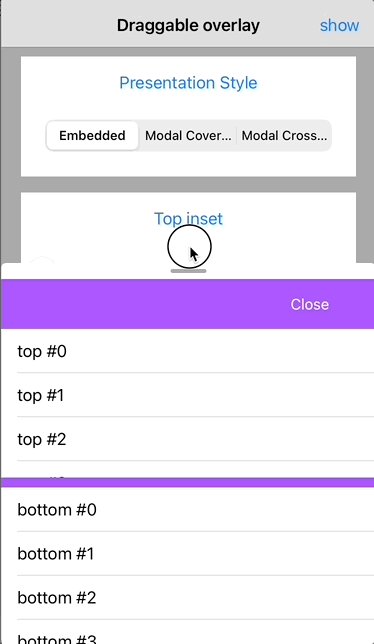
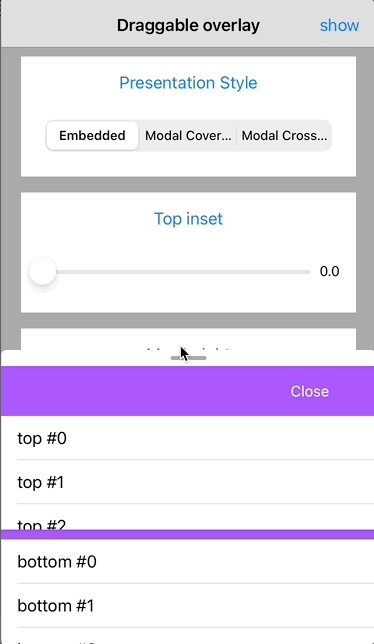
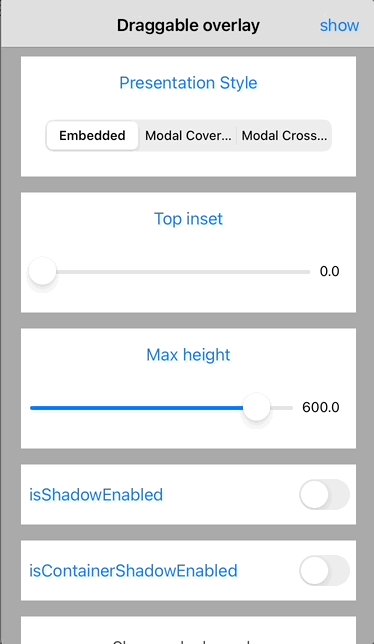
Create a draggable overlay
A draggable overlay that slides from top or bottom is a popular control that first appeared in standard iOS maps. There are many open-source controllers for such action sheets, however, most of them are created by enthusiasts. So the code quality is rather low, and it fits specific projects only.
DraggableOverlay is a Swift library – an overlay that dynamically reveals or hides the content inside it. It can be dragged up and down to stick to predefined anchors. Whenever a drag gesture ends, the overlay motion will continue until it reaches one of its anchors.

DraggableOverlay has various configuration options:
Default;
Enabled shadow and container shadow, customized draggable container height;
Custom handle corner and handle container corner radius, customized handle color, and changed top inset;
Bounce animation.
Wrapper to handle keyboard changes
KeyboardHandler is a wrapper around keyboard notifications. It helps to track the keyboard changes: its appearance, disappearance, and duration of these processes. It also tracks what animation should be used during the actions. This component allows you to set up and manage keyboard notifications effectively, without creating many code lines.
Multiple-lined placeholder for TextView
In iOS development, TextView is a field that can handle multiple lines of text or a large amount of it. No placeholder is available. If there are a lot of symbols, a scroll appears. TextField is the same thing but provides space for only one line of text. It also supports placeholders.
Placeholders help your users understand, what the purpose of the feature is: search field, gallery, notes, etc. Without them, some elements will be inconvenient to use. How to add a multiple-lined placeholder into TextView?
You can use PlaceholderTextView. It is a UITextView subclass with additional functionality. PlaceholderTextView’s main features are placeholder text and the ability to change its size according to text.
Custom PullToRefresh control
iOS offers a standard PullToRefresh control that has one huge drawback — you can’t change the default rotating icon. In all your applications, it will be an animated circle with a different color. UI/UX designers often want to implement custom refreshing animations into tables and lists.
In this case, you can use PullToRefresh: a custom control that you attach to any UIScrollView object, including table and collection views. PullToRefresh has various configuration options: default, with an animated logo, or sticky headers. For example:

Swift library for UserDefaults
UserDefaults is a storage where you can keep settings and user data that don’t need decryption. The native framework that gives access to the storage is written in Objectve-C. So if you create applications with the Swift programming language, it will be hard to find a suitable native wrapper.
That’s why our developers made Settings. It is a wrapper for UserDefaults that hides the Objective-C code inside and allows you to work with UserDefaults as if you use a native Swift library. It also provides the ability to observe changes.
Framework for creating a custom camera UI
There are two types of frameworks that operate with sound and video recording, and photo-capturing devices. The first one is provided by Apple; it is high-level, where all elements are hidden and hard to change. If you need to create a custom interface, you must use the second type — a low-level framework. They have poor documentation, so it usually takes a lot of precious time to figure everything out.
To avoid unnecessary time waste, you can use VideoCamera — a wrapper for an AVFoundation camera. It works with several data outputs, such as metadata, video data, and still image capture. When applying this framework, you don’t have to dive into the low-level code to make a custom interface.

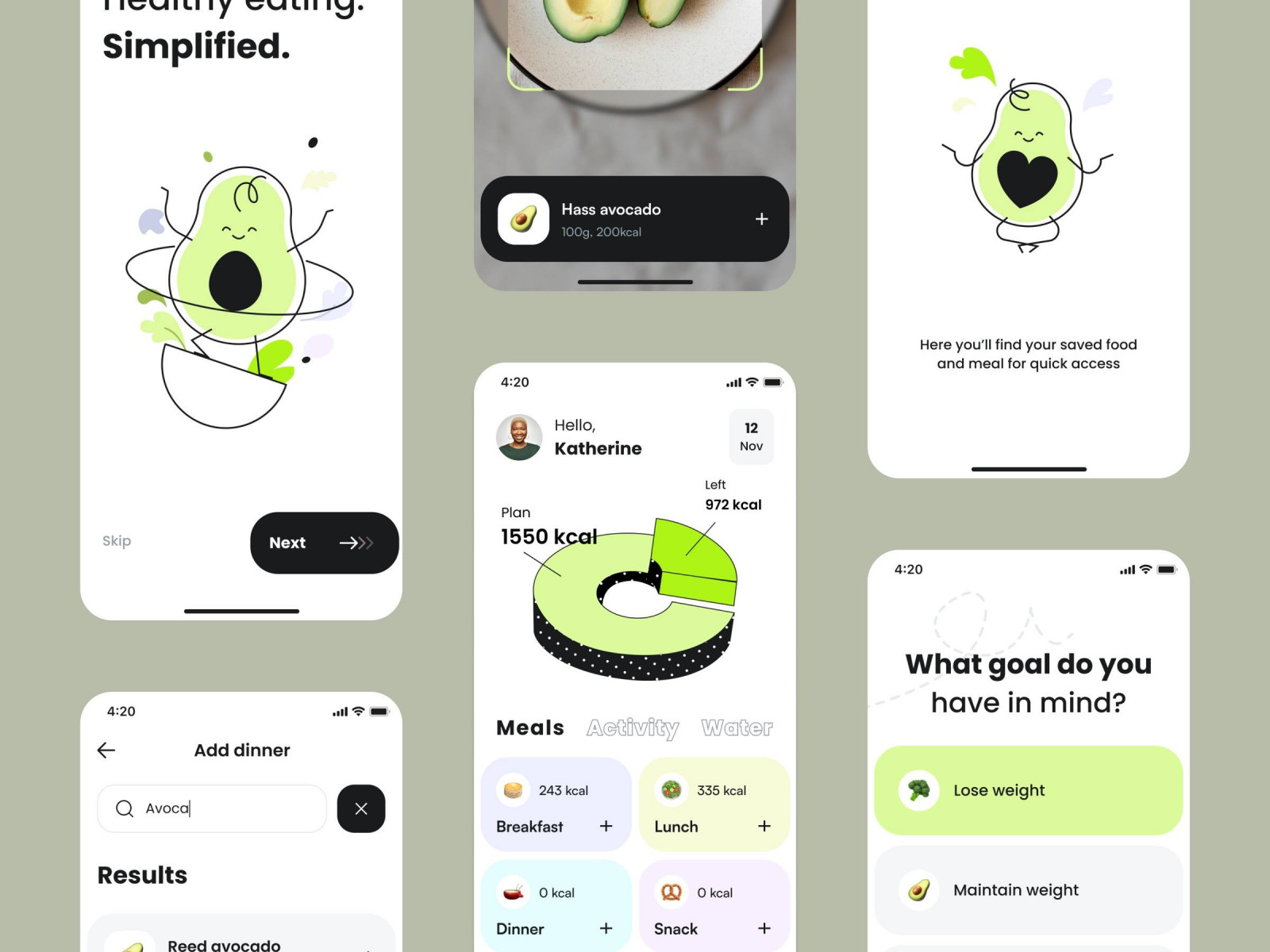
Calories app by Taras Migulko
Control to build scrollable tabs
Sometimes tabs need to contain lots of information, and you have to implement many of them using a scroll. However, a native control doesn’t allow you to create such a thing — the user can only switch between a few tabs. It’s not possible to customize them in any way.
For this rare, but still good case, we built ScrollableTabs. It is an alternative to the standard control that allows you to make numerous tabs with a horizontal scroll. This component has various configuration options. For instance, here is a default one:

In Conclusion
Success in mobile app development depends on fast action and high product quality. To boost your team’s effectiveness, you can integrate this toolkit into the workflow. Thanks to ready-made and time-proven solutions, the developers can speed up the process and pay attention to more pressing issues. As a result, your product will be solid-looking, balanced, and versatile, solving most of the users’ problems.
If you are looking for more helpful tools like Swift UI components, check out our GitHub repository. With them, you can create popular interface animations and smooth transitions in a few clicks. They will also serve as perfect code examples if you plan to build similar projects. You will be able to dive in and check how this or that solution works in reality.